
سلام به همگی
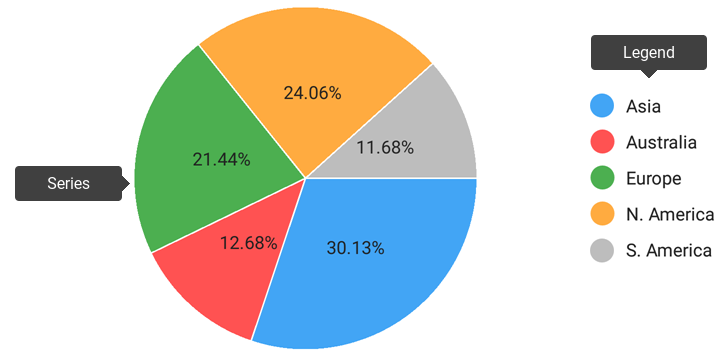
امروز قصد داریم نحوه رسم نمودار دایره ای در صفحه وب رو با هم بررسی کنیم. از نمودار ها برای نمایش گرافیکی آمار و اطلاعات استفاده میشه ، علاوه بر جلوه زیبایی که داره فهم اطلاعات رو برای کاربر راحت میکنه
ابزار های متعددی برای رسم نمودار وجود داره ، در این پست از آنلاین مدرس نمودار دایره ای به کمک ابزار های رسم نمودار گوگل رو با هم بررسی می کنیم . در پست های آینده سایر نمودار ها و ابزار ها رو مورد بررسی قرار میدیم.
ابتدا لینک زیر رو در صفحه قرار بدید
سپس یه div اضافه کنید. این div به عنوان بستری برای نمایش نمودار استفاده میشه
حالا اسکریپت زیر رو به صفحه اضافه کنید نکات تاثیر گذار در طراحی تجربه کاربری نرم افزار
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Task', 'Hours per Day'],
['Work', 8],
['Friends', 2],
['Eat', 2],
['TV', 2],
['Gym', 2],
['Sleep', 8]
]);
var options = {'title':'My Average Day', 'width':550, 'height':400};
var chart = new google.visualization.PieChart(document.getElementById('piechart'));
chart.draw(data, options);
}




درباره این سایت