![]()
هر برنامه ای شامل دو بخش است :
هدف ما ایجاد یک طراحی طبیعی و محسوس ، به گونه ای که کاربر با آن احساس تعامل کند است . غالبا اجزا بسیار کوچک تاثیرات به سزایی ایجاد می کنند.
برخی نمونه های ایجاد و به کارگیری جزئیات در ادامه آمده است
در استفاده از جلوه های ویژه توجه داشته باشید که طراحی باید مشخصات زیر را داشته باشد
اوایل متن سعی کردم ترجمه کنم برای همین اینقد نگارش داغونه  ولی در ادامه اون چیزی که از متن دریافت کردم رو نوشتم.
ولی در ادامه اون چیزی که از متن دریافت کردم رو نوشتم.
امیدوارم مفید باشه و در طراحی هاتون ازش استفاده کنید.
سلام به همگی.
امیدوارم حالتون خوب باشه. امروز می خوام یه کتاب خوب بهتون معرفی کنم . این کتاب رو دوست بهم معرفی کرد و من خودم هم تا وسطاش خوندم.
در حوزه مالی کتاب معروفی هست. به طور کلی جریان یه شخص هست که قصد داره اصول ثروتمند شدن رو آموزش ببینه و آقایی که در حوزه مالی موفق هست داره بهشون این اصول رو آموزش میده و هفت اصل کلی آموزش میده که من خلاصه کردم
1- پس انداز کردن رو یاد بگیرید و حداقل یک دهم از کل درآمدتون رو پس انداز کنید و فکر کنید این پول رو ندارید.
2- مخارجتون رو کنترل کنید ، خیلی از مخارج غیر ضروری ان سعی کنید اونها رو حذف کنید که بتونید پس انداز داشته باشید.
3- وقتی پس اندازتون به حد قابل قبولی رسید سعی کنید در کاری ازش استفاده کنید که این سرمایه تکثیر بشه .
4- از سرمایه تون حفاظت کنید . درواقع اینطور لیاقت تون برای داشتن سرمایه ثابت میشه و مدیریت سرمایه تون رو یاد می گیرید.
5- صاحب خونه خودتون باشید. هر طور شده این مورد رو عملی کنید چون هم آسودگی به همراه داره و هم در مخارجتون صرفه جویی میشه.
6- ما همیشه جوون نیستیم ، پس بخشی از درآمد و سرمایه تون رو برای ایام کهولت کنار بذارید و اصلا روش حساب نکنید فکر کنید نداریدش و جز اموال شما نیست
7- هر روز پیشرفت کنید. در حرفه، شغل و کاری که انجام میدید متخصص بشید این قضیه ارزش شما رو بالا می بره. ادامه بدید و رای خودتون احترام قائل باشید.
در ادامه لینک دانلودش رو براتون قرار میدم که دانلود کنید و نسخه کامل ش رو بخونید
دانلود کتاب ثروتمندترین مرد بابل(منبع لینک دانلود : خبرگزاری فرهنگ)

سلام به همگی. امیدوارم خوب باشید
امروز می خوایم نحوه استفاده از نقشه رو در وب سایت بررسی کنیم. همونطور که میدونید متاسفانه نقشه گوگل برای ایران در دسترس نیست و باید به فکر راه حل جایگزین باشیم.
این آموزش رو در قالب یه فایل pdf براتون آماده کردم که می تونید از لینک زیر دریافت کنید.
موفق باشید
دانلود آموزش استفاده از نقشه در Asp.Net
سلام به همگی.امیدوارم حالتون خوب باشه
امروز قصد دارم براون یه کتاب خیلی خیلی هیجان انگیز بذارم که بخونید و حالش رو ببرید
موضوع این داستان هم حالت جنایی داره(مثل همه کتاب های سیدنی شلدون) و هم یه جورایی انگیزشی هست. درواقع بخشی از کتاب به روایت زندگی بنیان گذار شرکت میگذره که خیلی جالبه و با اینکه چندسال از خوندن این کتاب میگذره همچنان یادم هست که خوندنش جقدر بهم لذت داد

سلام به همگی
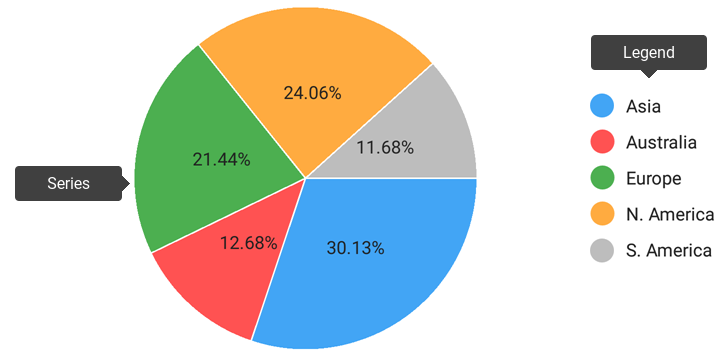
امروز قصد داریم نحوه رسم نمودار دایره ای در صفحه وب رو با هم بررسی کنیم. از نمودار ها برای نمایش گرافیکی آمار و اطلاعات استفاده میشه ، علاوه بر جلوه زیبایی که داره فهم اطلاعات رو برای کاربر راحت میکنه
ابزار های متعددی برای رسم نمودار وجود داره ، در این پست از آنلاین مدرس نمودار دایره ای به کمک ابزار های رسم نمودار گوگل رو با هم بررسی می کنیم . در پست های آینده سایر نمودار ها و ابزار ها رو مورد بررسی قرار میدیم.
ابتدا لینک زیر رو در صفحه قرار بدید
سپس یه div اضافه کنید. این div به عنوان بستری برای نمایش نمودار استفاده میشه
حالا اسکریپت زیر رو به صفحه اضافه کنید
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Task', 'Hours per Day'],
['Work', 8],
['Friends', 2],
['Eat', 2],
['TV', 2],
['Gym', 2],
['Sleep', 8]
]);
var options = {'title':'My Average Day', 'width':550, 'height':400};
var chart = new google.visualization.PieChart(document.getElementById('piechart'));
chart.draw(data, options);
}

سلام دوستان
نوشتن کدها بصورت تمیز و سازماندهی شده از اهمیت بالایی برخورداره و صرفا کار کردن کد کافی نیست. به همین علت یک بخش در وبلاگ به این منظور ایجاد کردم و مطالبی که در این رابطه مفید باشن رو اینجا قرار میدم
1- انتخاب نام های بی معنی مثل a ، b و . اشتباه است. نام متغیر باید نقش متغیر را به خوبی و روشنی مشخص کند برای مثال user
2- گاهی یک کلاس ایجاد کرده و کلیه کدهای خود را درون آن قرار می دهیم و نامی چون utility و چنین نام هایی به آن اختصاص می دهیم . این عمل اشتباه است
هر کلاس باید تنها مسئول انجام یک عمل باشد(در یک حیطه کار کند) مثلا ایجاد یک کلاس جهت ارتباط با پایگاه داده که خود شامل توابع مختلف جهت انجام اعمال متفاوت است
3- هر تابع تنها مسئول انجام یک عمل است بنابراین از انتخاب نام های دارای And و or بپرهیزید. اگر تابع بیش از یک عمل انجام می دهد آن را به چند تابع تقسیم کنید
اسامی توابع باید واضح و بیانگر عمل انجام شده توسط تابع باشد. بهتر است از انتخاب نام های مختصر برای توابع اجتناب کنیم
درصورت نیاز نام های طولانی را انتخاب کنید(مفهوم بودن نام تابع مهم تر از کوتاه بودن آن است) ، IDE در نوشتن نام تابع به ما کمک می کند
4- اگر تابعی داریم که مقدار True یا False برمی گرداند بهتر است نام تابع این موضوع را نشان دهد برای مثال نام های IsOpen و Loggedin مناسب تر از نام های Open و Login هستند زیرا دسته دوم بیشتر مشابه فراخوانی یک فرمان جهت اجرا هستند و ماهیت تابع را به خوبی نشان نمی دهند

سلام به همگی . حالتون خوبه؟
امروز می خوام راجع به css بنویسم . میدونیم که از css برای استایل دهی به صفحات وب استفاده میشه یه سری از دستورات هست که می تونیم به شکل خلاصه و غیر خلاصه بنویسیم. خلاصه نویسی یه سری مزایا داره البته هیچ قانونی همیشه ثابت نیست و قطعا برنامه نویس باتوجه به مرد استفاده اون کد میتونه تصمیم بگیره که کد چطور نوشته بشه
مزایای خلاصه نویسی دستورات css :
کنترل بیشتر روی اجزا صفحه وب
فایل css تمیز و قابل خواندن
کاهش حجم فایل css
1- font
font : font-style font-variant font-weight font-size/line-height font-family
اگر اختصاص چند فونت مدنظرمان باشد آنها را با کاما از هم جدا می کنیم
2-background
background: background-color background-image background-repeat background-attachment background-position
3- padding
padding: top right bottom left
4- margin
margin: top right bottom left
5-outline
outline: width style color
6- line-style
line-style:type position image-url

سلام به همگی.
تنظیمات word بصورت پیش فرض به این حالته که چه زبان صفحه کلید فارسی باشه چه انگلیسی اعداد همچنان انگلیسی تایپ میش و این یه مشکل هست
امروز می خوایم نحوه حل کردن این مشکل رو با هم بررسی کنیم
خب برای فارسی سازی اعداد در word مراحل زیر رو دنبال کنید
1- وارد منو File بشید
2- دکمه Options رو کلیک کنید
3- به قسمت Advanced برید
4- قسمت Show Document Context رو پیدا کنید
5- گزینه Numeral رو تغییر بدید . از لیست کشویی که روبرو این گزینه هست Context رو انتخاب کنید
به همین سادگی انجام شد 
حالا می بینیم که اگه زبان فارسی باشه اعداد فارسی تایپ میشن
درباره این سایت